什麼是元件?
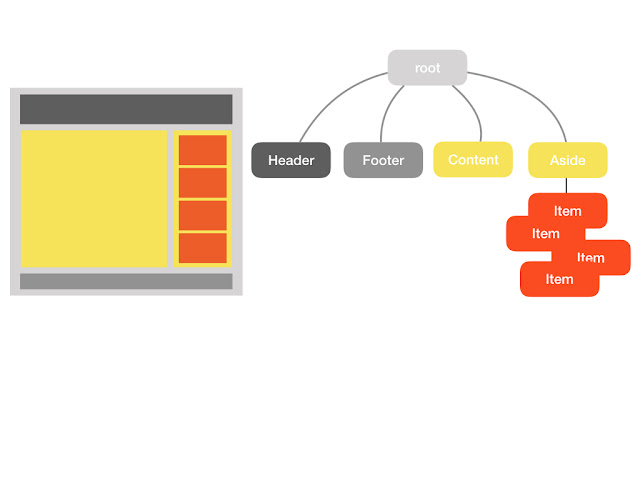
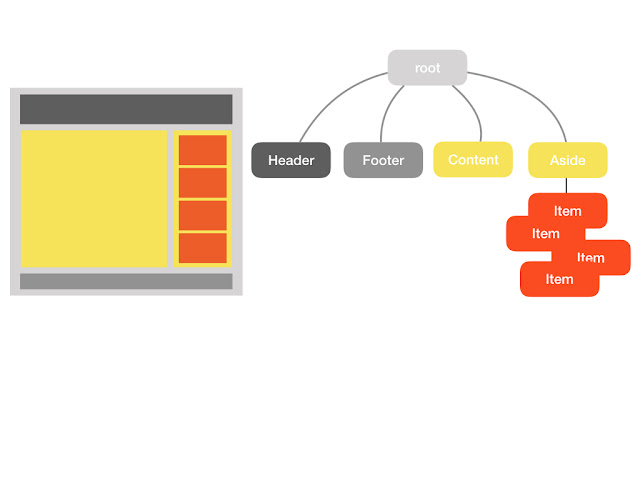
一般來說,當我們製作一個網頁時,可以將網頁拆解成一個一個的區塊。這個由各種區塊組成的網頁,除了中間的主內容區之外,還包含了頁首、頁尾、側欄等區塊。每個區塊都有對應該區塊所需要執行的javascript程式碼與CSS檔案。在開發網頁時,如果將這些程式碼全部寫在一起,會導致整個專案的程式碼冗長,檔案也變得很肥大。
試想,若把網頁部分的區塊取出來獨立成一個個的元件,並且將重複用到元件拿來重複使用的話,是否就可以減低程式碼冗長的狀況?Vue元件的出現,就是解決這樣的問題。

為什麼使用元件?
Vue元件(Vue Component)可以說是 Vue JS 最核心的功能。Vue元件可以加強重用性,讓一些常用的程式碼,例如控制項程式,可以被重複使用。你可以把元件想像成樂高積木,一塊塊小程式元件像積木一樣的組合成一個完整的系統。
以上面這個網頁來說,我們可以把Header、Footer、Content、Aside等拆分出來,成為個別的元件,並且在Aside裡面放置Item子元件。透過這樣的設計,可簡化程式碼讓程式更小,並且每個元件可以被多次呼叫使用。整個程式碼看起來更具備組織性、更容易被維護。可以達到DRY Code的效果。
如何使用元件?
使用元件有兩個步驟:註冊與安裝『Register first and install later』。元件需要註冊才可以使用。註冊有兩種方式,分為全域註冊與區域註冊兩種。經過全域註冊的元件是為全域元件(Global Component ),經過區域註冊的元件是為區域元件( Local Component)。兩者的差別是,全域元件可以被「所有的」vue 實例使用,而區域元件只能在其所在vue 實例的作用範圍內有效使用。此外,也可以使元件成為巢狀結構,在元件中再註冊元件。以下是全域註冊與區域註冊的註冊方式:
全域註冊 (Registration)
使用Vue.component(tagName, options)來註冊一個元件。第一個是元件的名稱,它必須是小寫,第二個參數是JSON物件。JSON物件通常會放下面四種屬性:
- props
- data
- methods
- computed
另外要注意的是,元件的註冊必須在Vue實例初始化前完成。而且Vue.component 的Vue要大寫。
Vue.component(‘my-comp’, {
// options 選項
})
var app = new Vue({
el: ‘#app’,
})
最簡單的元件本身沒有動態資料,也不需要跟別人交換資料。使用這種簡單元件時,可以在html裡面加入<my-comp></my-comp> 來使用。如果選項的部分空白的話,雖然註冊的元件,網頁上面還是不會顯示任何內容。
選項的部分,可以放 template ,由於 Vue2要求每個元件的template只能有一個 root 。因此在template裡面必須有一組根<div>,並且將所有html都要放在這個root <div>裡面,不然是無法繪製出畫面。
Vue.component(‘my-comp’, {
template:’<div>全域元件內容區</div>’
})
區域註冊 (Local Registration)
前面提到區域元件只能在其所在vue 實例的作用範圍內有效使用。如果元件不需提供給其他Vue實例共用的話,建議使用區域註冊。區域註冊的註冊方式如下:
var Child = {
template:’<div>區域元件內容區</div>’
}
var app = new Vue({
el: ‘#app’,
components:{
‘my-comp’: Child
}
})
與全域元件比較起來,區域元件的註冊方式必須在Vue實例裡面加上components選項。
元件的名稱
要注意的是,元件的名稱在 javaScript區與在html區的地方,寫法有點不同。
在 javaScript區,大小寫不同,例如:myComp與mycomp是不一樣的。
由於在html區,無法分辨大小寫的差異,所以如果在body中使用<myComp></myComp>的話,是無法正常顯示元件內容的。此時必須把它改成小寫並且加上減號,例如:<my-comp></my-comp>。如此才能正常顯示元件內容。
X-template
範本除了放在元件裡面的 template外,Vue提供了另外一個定義的方式,這個方式稱作X-template。
透過X-template的方式建立元件的template,首先要把範本的內容放在<script>標籤裡面,<script>標籤要註明text/x-template的類型,並且指定一個id,並將這個id賦予template:
<script type=“text/x-template” id=“my-comp”>
<div>
全域元件內容區
</div>
</script>
Vue.component(‘my-comp’, {
template:’#my-comp’
})
其中,id對應 template:’#my-comp’ 的名稱。這樣子寫的好處是,你可以像是寫一般html網頁一樣的在<script>標籤裡面寫範本,不用考慮換行問題。
data 必須是函數
是在 Vue 實例中,data 可以是 物件(object)或函數( function)。這裡要特別注意的是,這裡與我們使用指令的方式不一樣,在元件裡的 data 選項必須是一個函數( function)並且return資料。
有這樣的規定是因為每一個元件之中會各自擁有自己的 data,data 與 data之間非共用的關係,反之如果沒有這樣一個規定的話,各個元件之間的data必將相互影響,導致資料產生連動的狀況。
如下,元件化的Vue可以獨立儲存每個狀態。其中<counter-component>是呈現在畫面上的標籤,元件可以重複使用。元件與元件之間的數字是獨立的,不會共用資料。
<counter-component></counter-component>
Vue.component('counter-component', {
data: function () {
//建立component時,一定要用function來return資料內容
return {
counter: 0
}
},
template:`
<div>
<button class="btn"></button>
</div>
`
});
下一篇我們來試著將頁面元件化



留言
張貼留言